First Impression is the last impression. It works on both, whether it's you or your blog. A fast loading blog is nothing else but important for a good user interface and also a major ranking factor.
A slow loading blog can badly decrease your rankings and thus, your revenue will be affected for sure. Visitors won't wait and press the back button as soon as your blog will take more than usual time to load.
For WordPress blog, there are so many plugins are available to decrease loading time and blogger always lacks in such plugins. You will have to do that on blogger manually.
In this post, I am showing some of the best customizations on How to Speed Up Blogger Blog and get the most out of it.
A slow loading blog can badly decrease your rankings and thus, your revenue will be affected for sure. Visitors won't wait and press the back button as soon as your blog will take more than usual time to load.
For WordPress blog, there are so many plugins are available to decrease loading time and blogger always lacks in such plugins. You will have to do that on blogger manually.
In this post, I am showing some of the best customizations on How to Speed Up Blogger Blog and get the most out of it.
I have implemented these customizations on my blogs and have experienced a massive improvement in the loading time.
Alright. Let me cover the topic now. I am starting all this from the basics. Go on! & Improve Your Blogger Loading Speed.
 |
| How to Speed Up Blogger Blog |
Alright. Let me cover the topic now. I am starting all this from the basics. Go on! & Improve Your Blogger Loading Speed.
Also Check CSS Demo - Download Buttons For Blogger
How to Make Blogger Blog Super Fast Loading - 2017
#1. Limit the Number of Posts on Homepage
Let's start with the basic. first of all, limit the numbers of posts appear on your blog's homepage. It's not recommended to show more than 5 or 6 posts on the front page.
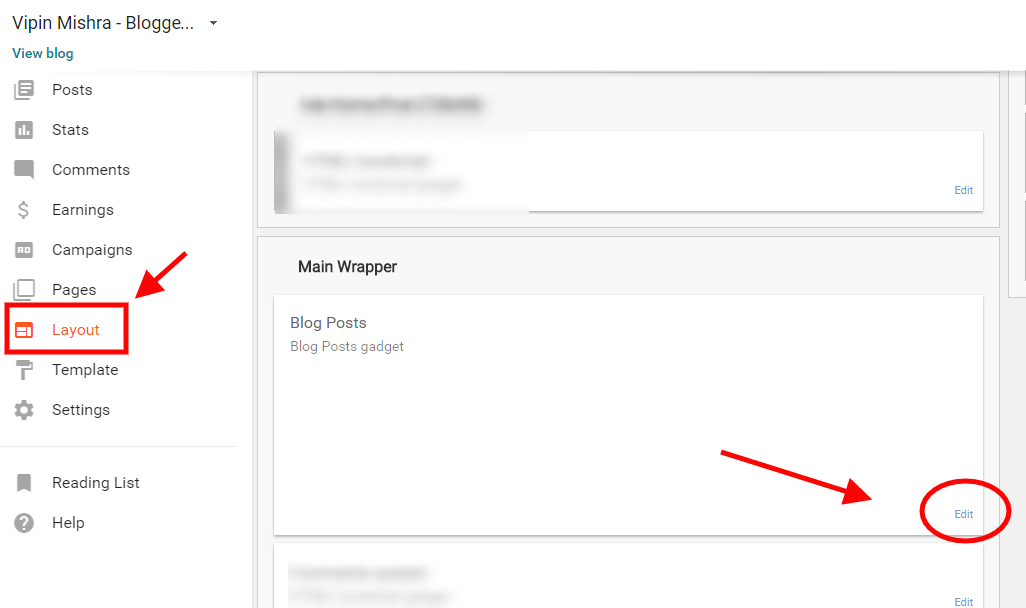
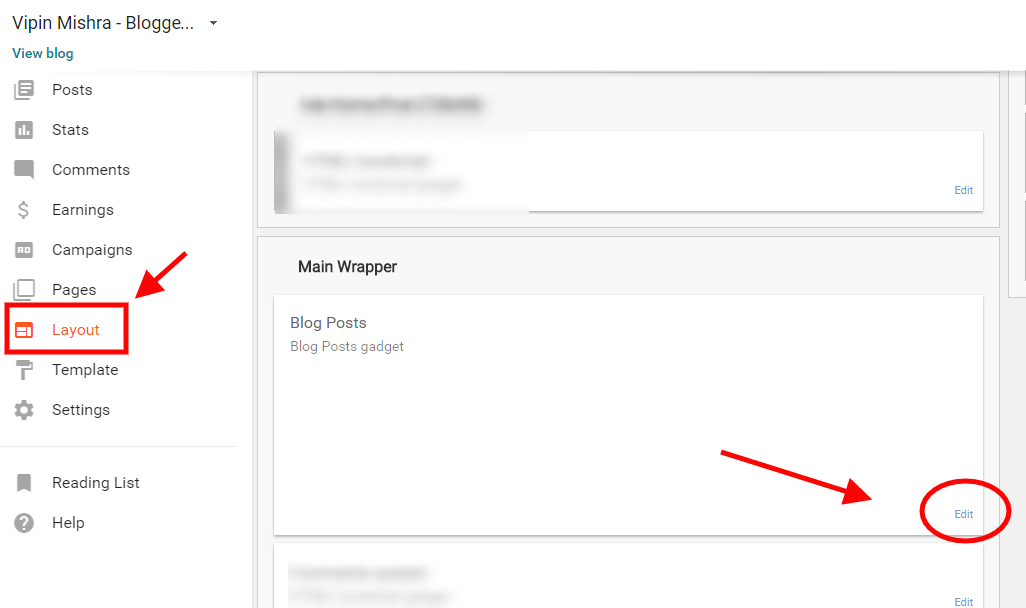
1. To limit the posts, Log in to your blogger dashboard, click on Layout >> Blog Posts >> Edit.


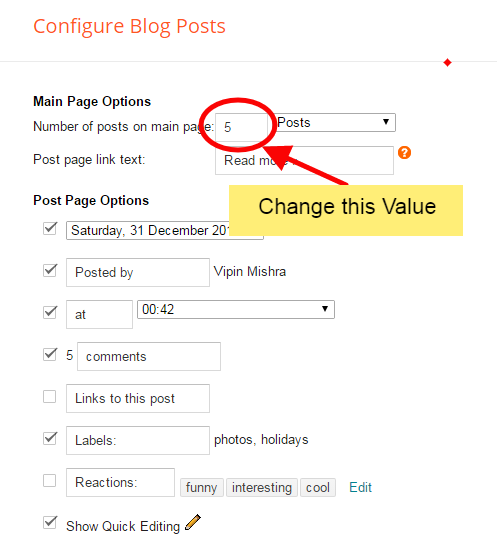
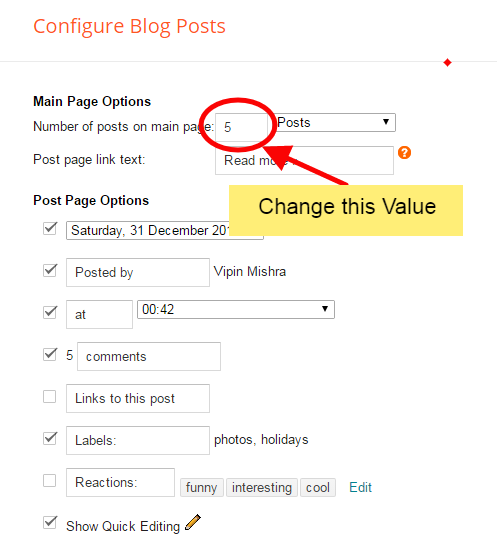
2. A Window will appear like the below screenshot and on the very first option, you will see the numbers of posts that appear on the homepage. Change it to 4, 5 or 6. Save it and you are done.


#2. Compress Images Before Uploading them on Your Blog
In the first step, it was about the loading time of your front page. Now, this step is very important for your post and static pages. Don't ever upload the images and screenshots as same as you capture. Always compress them whether the image is jpg or png format. It can excellently improve the loading time of your blog.
Always use the images and screenshots of a fixed width according to the content area of your blog and customize it using the tools like Pixler and Photoshop. For compression, Below are some most popular sites where you can compress the images.
- Compressjpeg.com (For JPG)
- Compresspng.com (For PNG)
- Imageoptimizer.net
#3. Control the number of Html/Javascript Widgets on Sidebar and Footer Areas.
Too many javascript and HTML widgets can affect the loading time of your blog very badly. Don't use too much javascript widgets on your sidebar. If it's really important to keep, try to move them to bottom so that content will load first then the widgets.
#4. Customise the <head> and <body> Tags
This is a very effective customization to speed your blogger blog like a pro and I personally love this. By default, the opening-closing head tags and body tags are in general HTML format and by converting them to XML, you can see a massive improvement in the loading time.
Let's start and implement this.
1. Go to Template > Edit Html and Click anywhere inside the HTML box.
2. Now, search for <head> tag using Ctrl + F keys (Cmd + F for mac) and replace it with the below piece of code.
<head>
3. Again, search for </head> tag and replace it with the below code.
</head><!--<head/>-->
4. Lastly, Search for </body> tag and replace it also with the below code.
<!--</body>--> </body>
#5. Removing the Google Plus one Js
Almost each and every custom template of blogger contains a plus one javascript of google. This javascript is only helpful when you are using the Google+ comments on your blog. If not, then there's no use of this script and you must remove it.
To, Remove it Simply Go to Template >> Edit Html and search for plusone.js in the HTML box.
Now, look carefully and you will see that the Navbar code has a Javascript file that is Google Plusone JS file.
You will see a code like this
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'> .. ..... .. .. .. https://apis.google.com/js/plusone.js.. .. .. ...... .. .. .. </b:widget>
So, if you are not using that navbar and Google Plus Comments on your blog then Remove all the codes.
That's all under the best customizations on making your Blogspot load faster and I have kept all the points straight forward. Let me know if you are having any issues with any of the steps or points. I will be there to assist you all the time.
Don't be mean and share this awesome guide with your blogger mates so that they can speed up their blogger blogs easily.
How to Speed Up Your Blogger Blog - 5 Best Customizations
 Reviewed by Vipin Mishra
on
00:51
Rating:
Reviewed by Vipin Mishra
on
00:51
Rating:
 Reviewed by Vipin Mishra
on
00:51
Rating:
Reviewed by Vipin Mishra
on
00:51
Rating:









SEARCH result showing twice after i change HEAD code.
ReplyDeleteHow to fix it?
Please explain the issues mate. I never faced this type of issue after changing it. Are you talking about 'Status Message' ?
Delete